PeerUp is a mobile app offering a platform for group learning, collaboration, and resource sharing to help students tide through academic anxiety.
PROBLEM
Uneven student contributions, conflicts, off-task behavior, and absence are common problems with collaborative learning.
Timeline
24 weeks
Tools
Miro
Figma
Maze
Optimal Tools
Responsibilities
Perform UX Research - Planning, Interviewing
UX/UI Design - User Stories, User Flow, Wireframing, Prototyping
Visual Design - Typography, Color palettes, Composition
Testing
SOLUTION
Structure Informal Group Work
Enable group work using structures like
Think Pair Share
Jigsaw methods
Team-building activities
Fun questions to chat encourage team-building
Plan, set goals, and stay on track
Tracker indicates summary of activities and helps students stay on track
SECONDARY RESEARCH
Achievements were positive in 72% of the group with collaborative learning
USER INTERVIEWS QUESTIONS
I created open-ended questions and interviewed high schoolers in the presence of their parents to uncover user pain points during group learning.
1. Can you walk me through how you prepare and how a group learning session goes?
2. Maybe there was a time when a group learning session did not go as planned. Can you give me an example of a time when that happened?
3. Tell me about a time when you were happy about a group learning session
4. Is there anything that you would have done to improve group learning for yourself?
5. How do you feel about what parents can do to help you prepare for group learning?
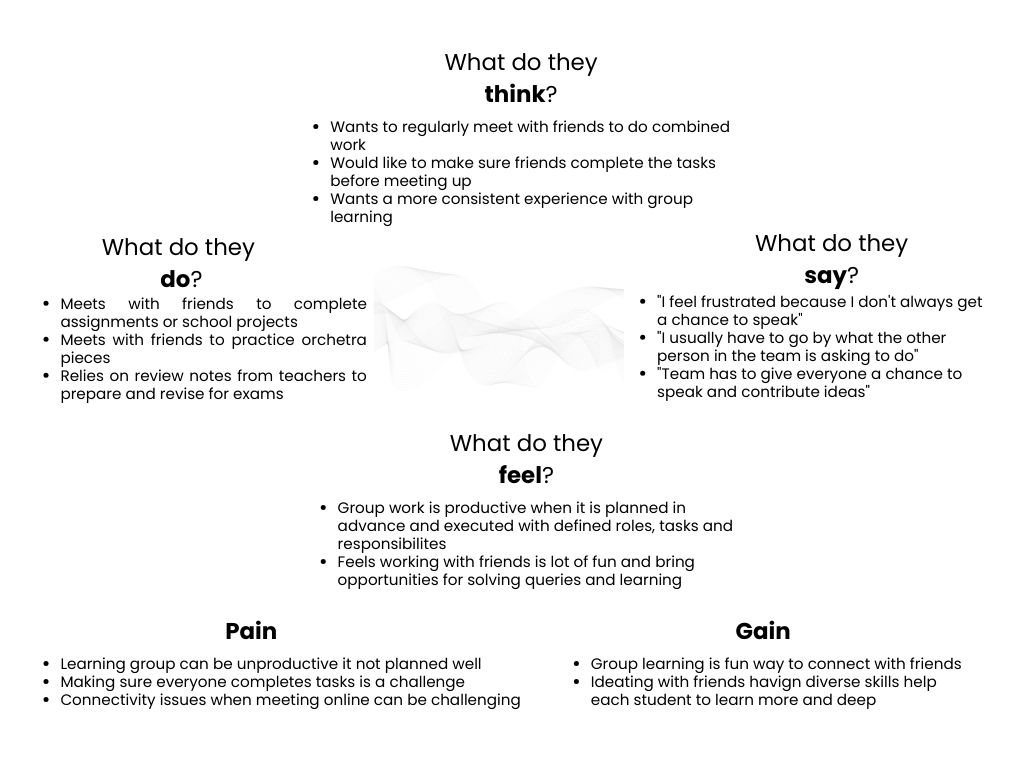
AFFINITY MAPPING
Insight from interviews pointed out that contributions were uneven and not acknowledged, staying on task was inconsistent, time wastage due to distraction and conflicts due to different expectations and personalities caused frustration and led to ineffective group learning experiences for students.
USER STORIES
GOALS
Our app will enable high-school students to collaborate with peers for learning so they are supported by peers and feel less stressed about academic activities. We will measure effectiveness by comparing test scores and reviewing feedback after learning sessions
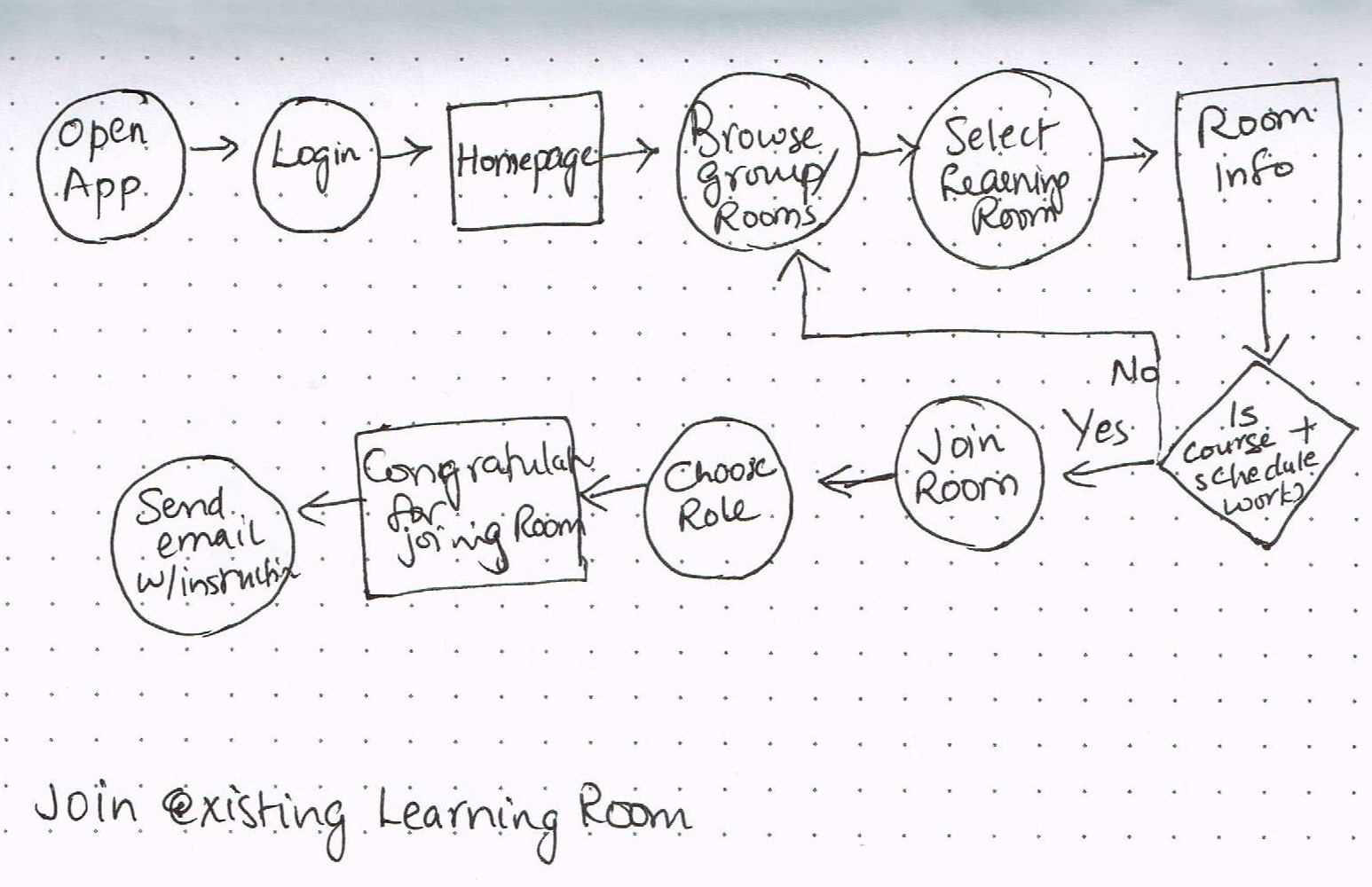
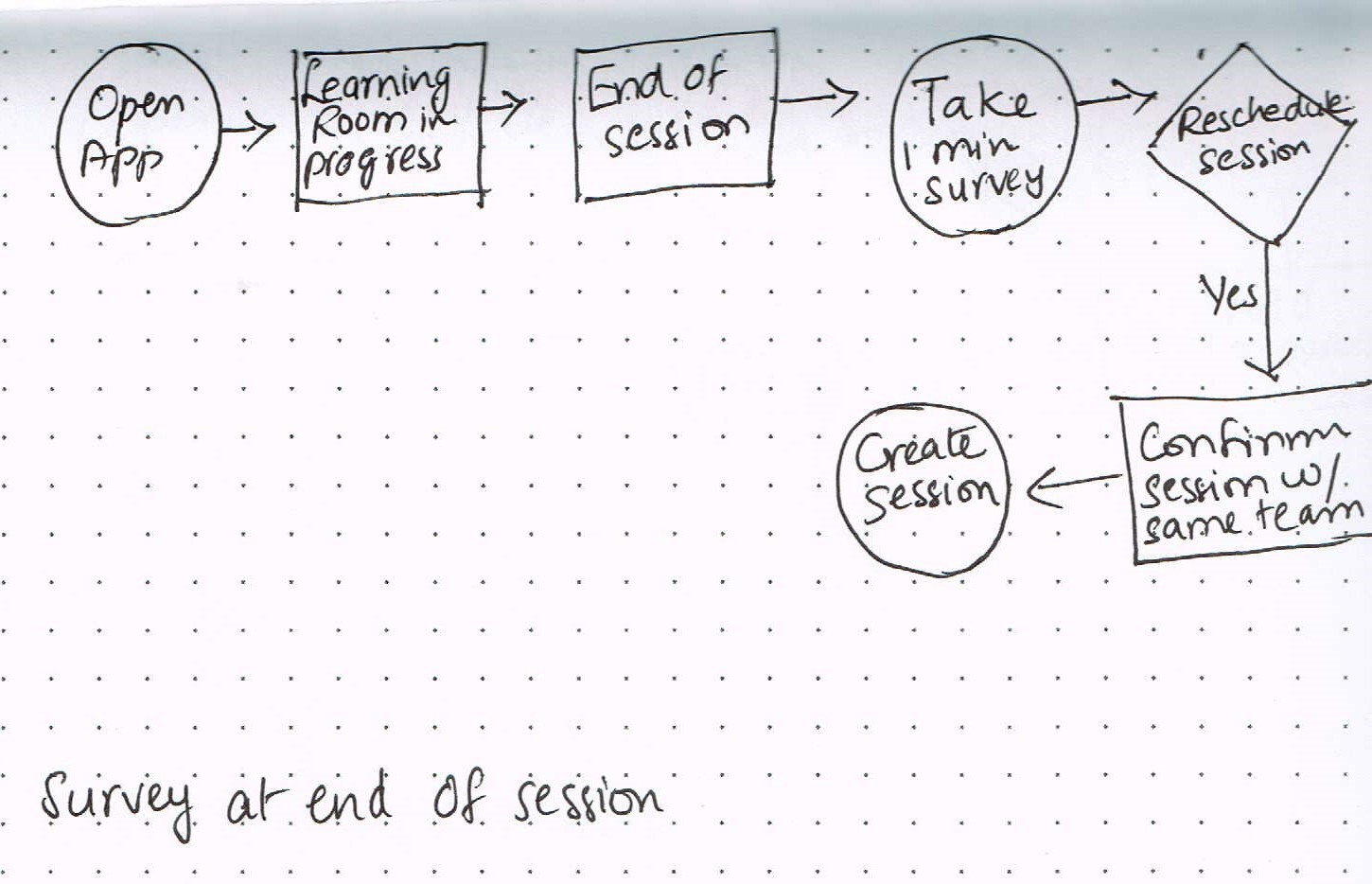
USER FLOW
To visualize the solution, I identified the user flows that will solve the user pain points, the contents, and functionality.
USER NEEDS
How can I join a group learning session
CONTENT
Subject, Schedule, Session Description, Session Tasks, Session Roles, Image, Notes, Quiz, Resources, Calendar
How can I communicate with peers
Meeting link, Notes, Resources, Profile, Chat
How can I share notes and resources
Notes, Visibility Status, Resource File, URL, Images
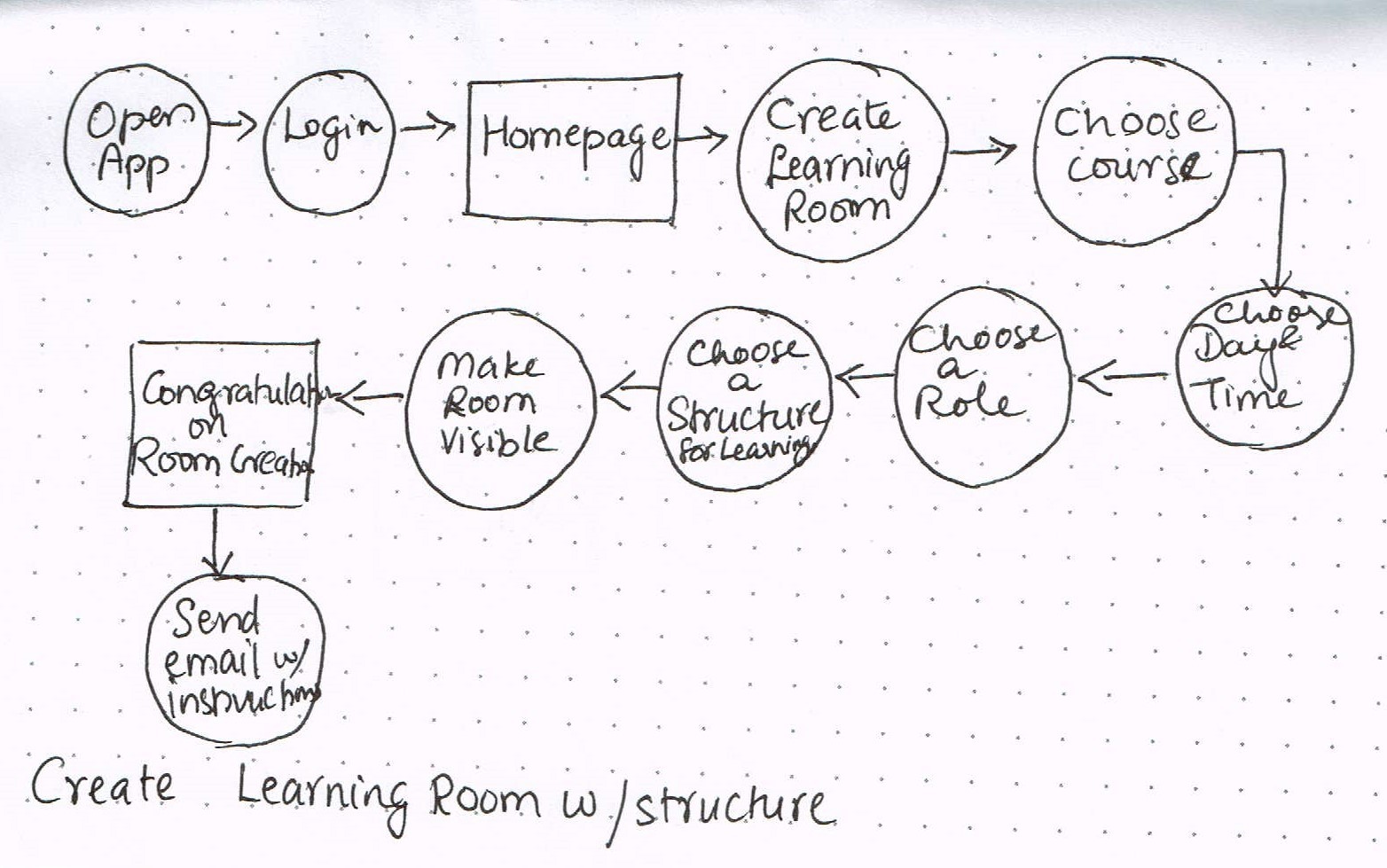
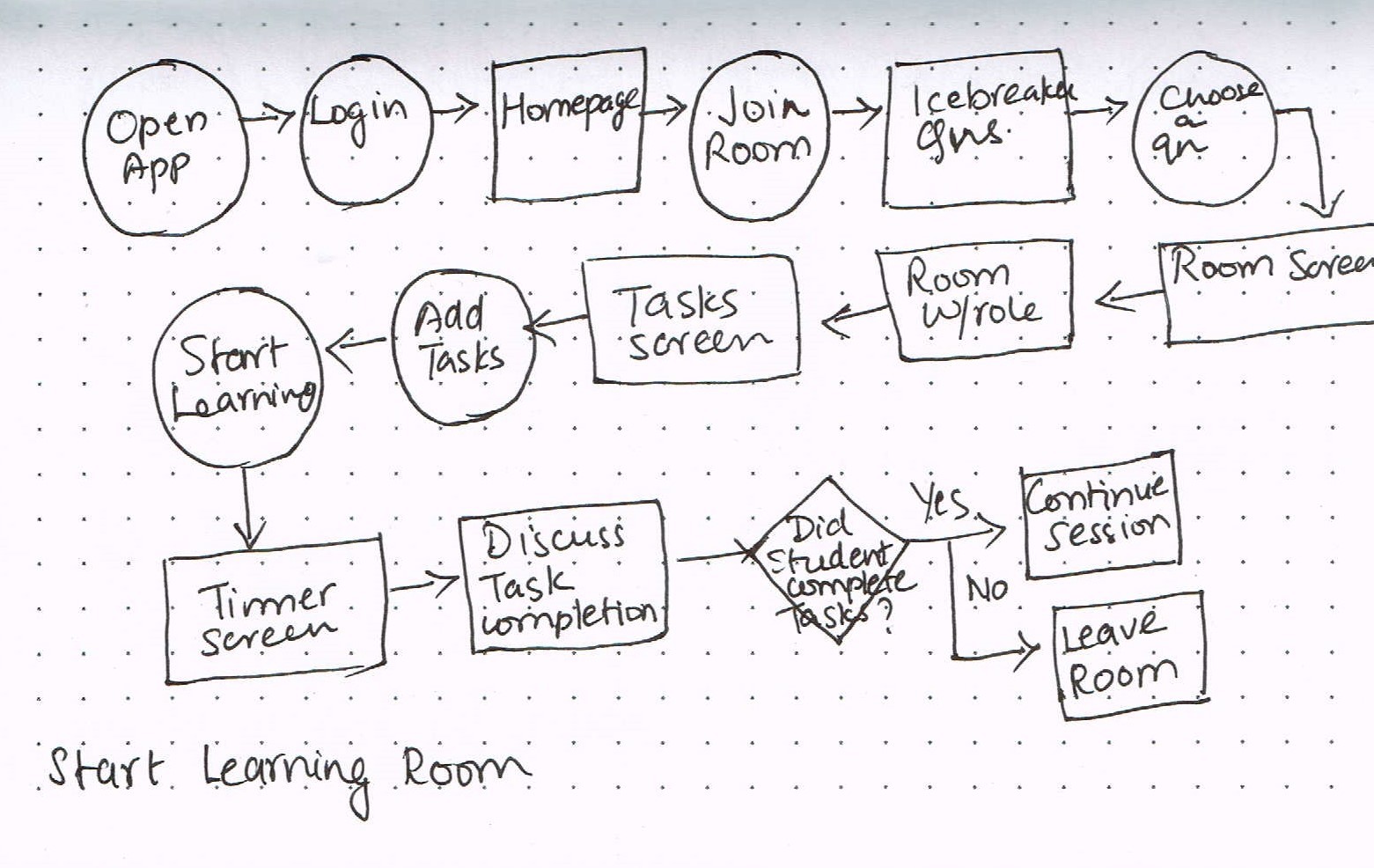
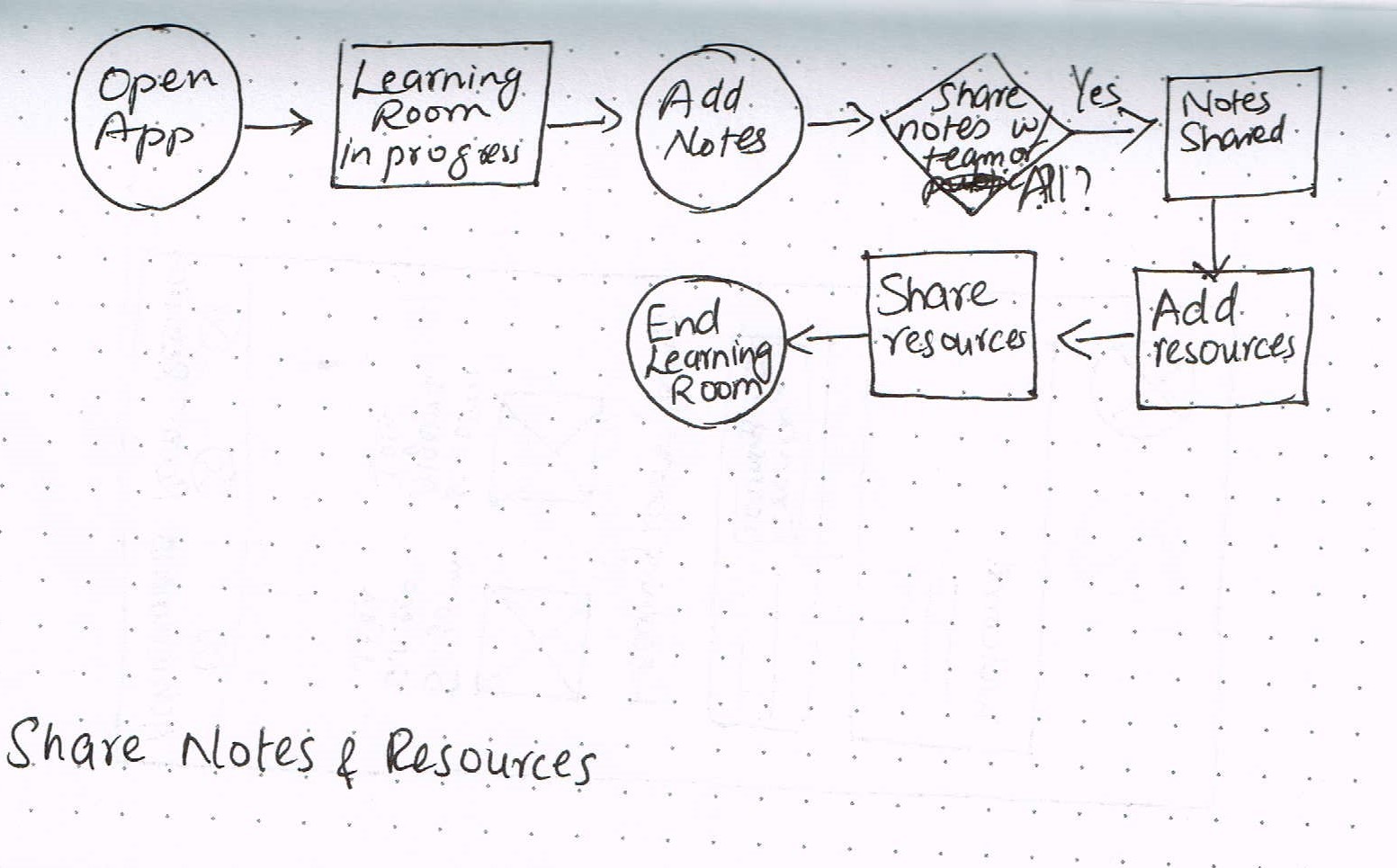
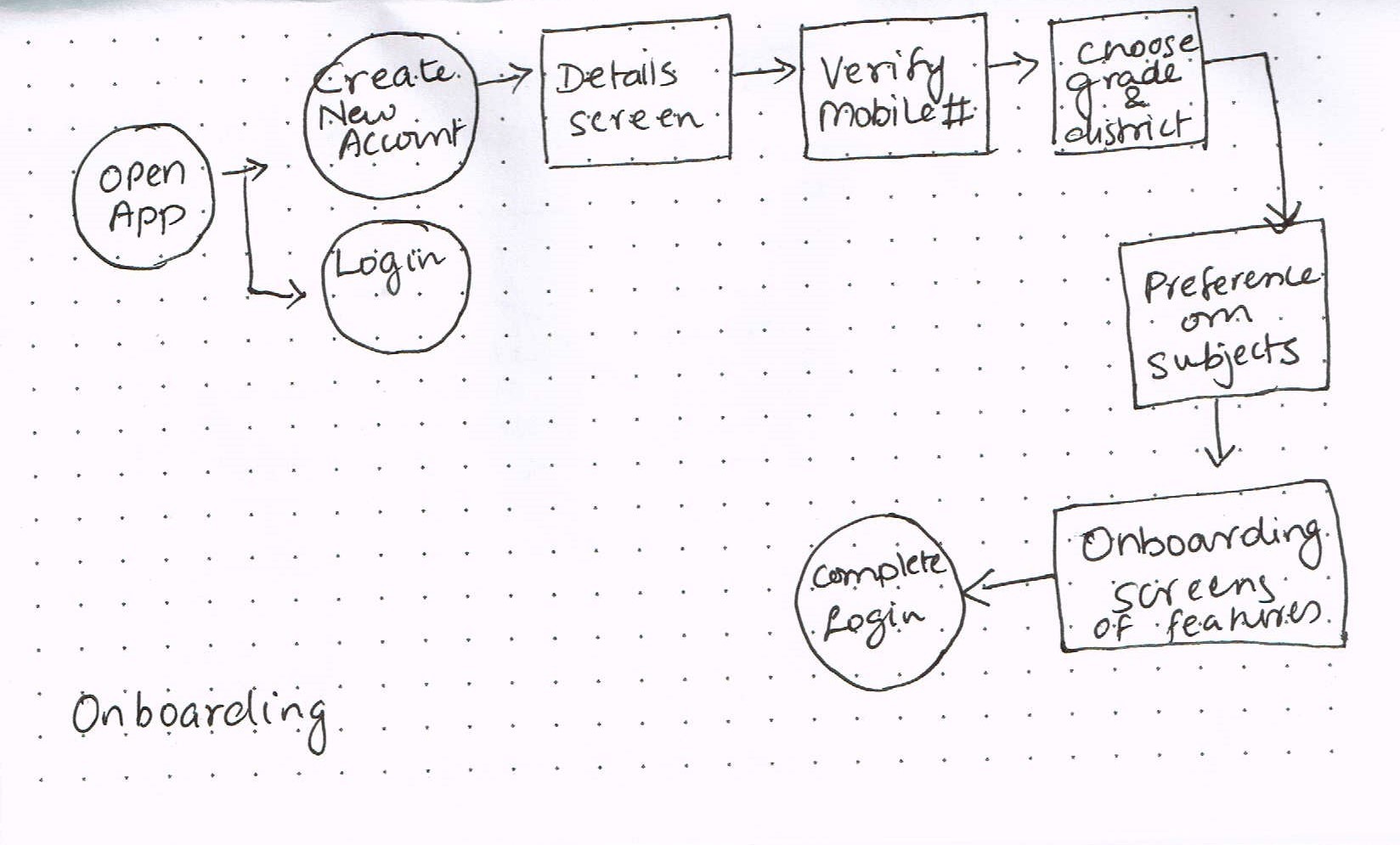
USER WORKFLOW
To visualize what are the contents and functionality, I sketched out initial ideas for user flows which led me to develop low-fidelity prototype.
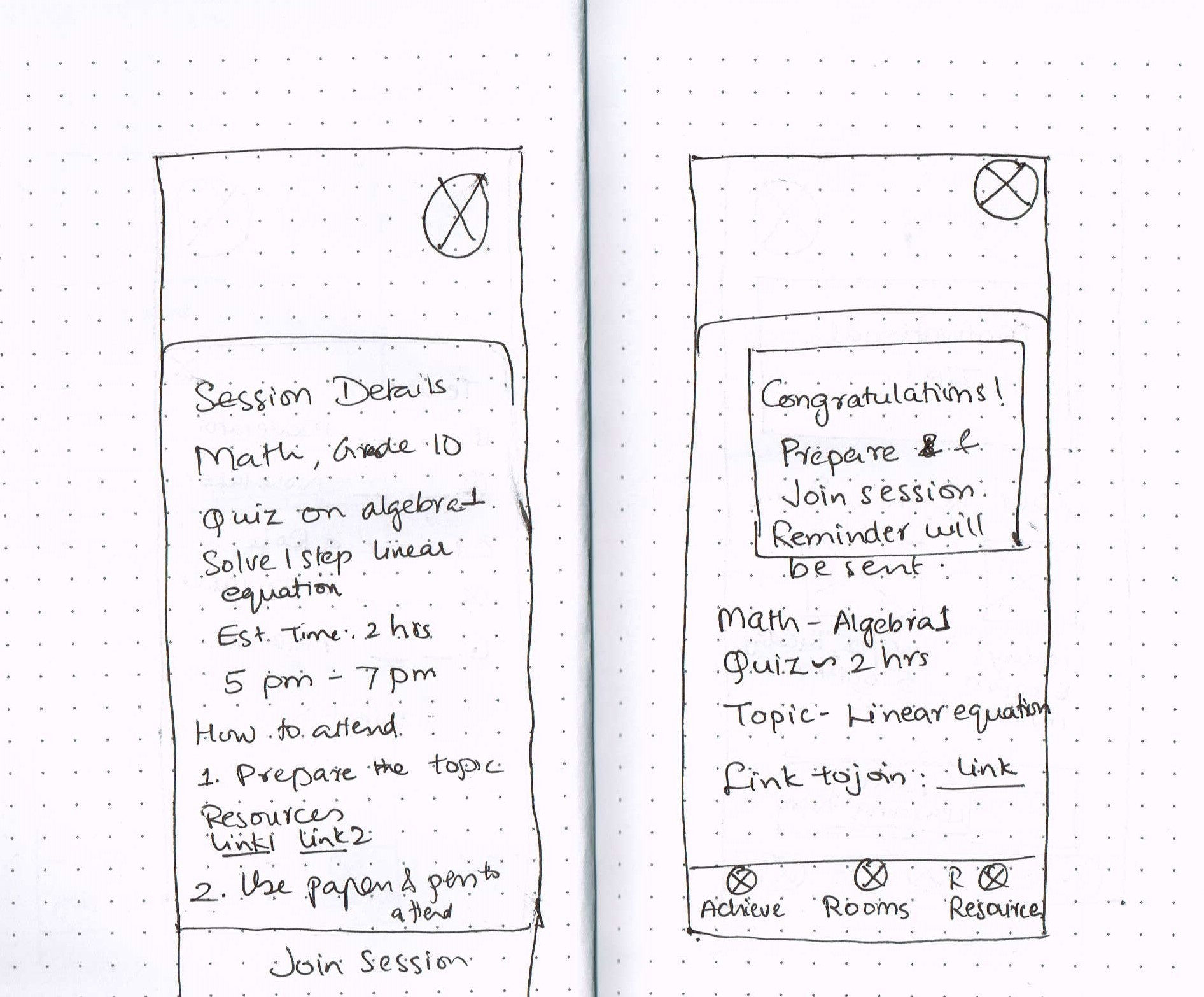
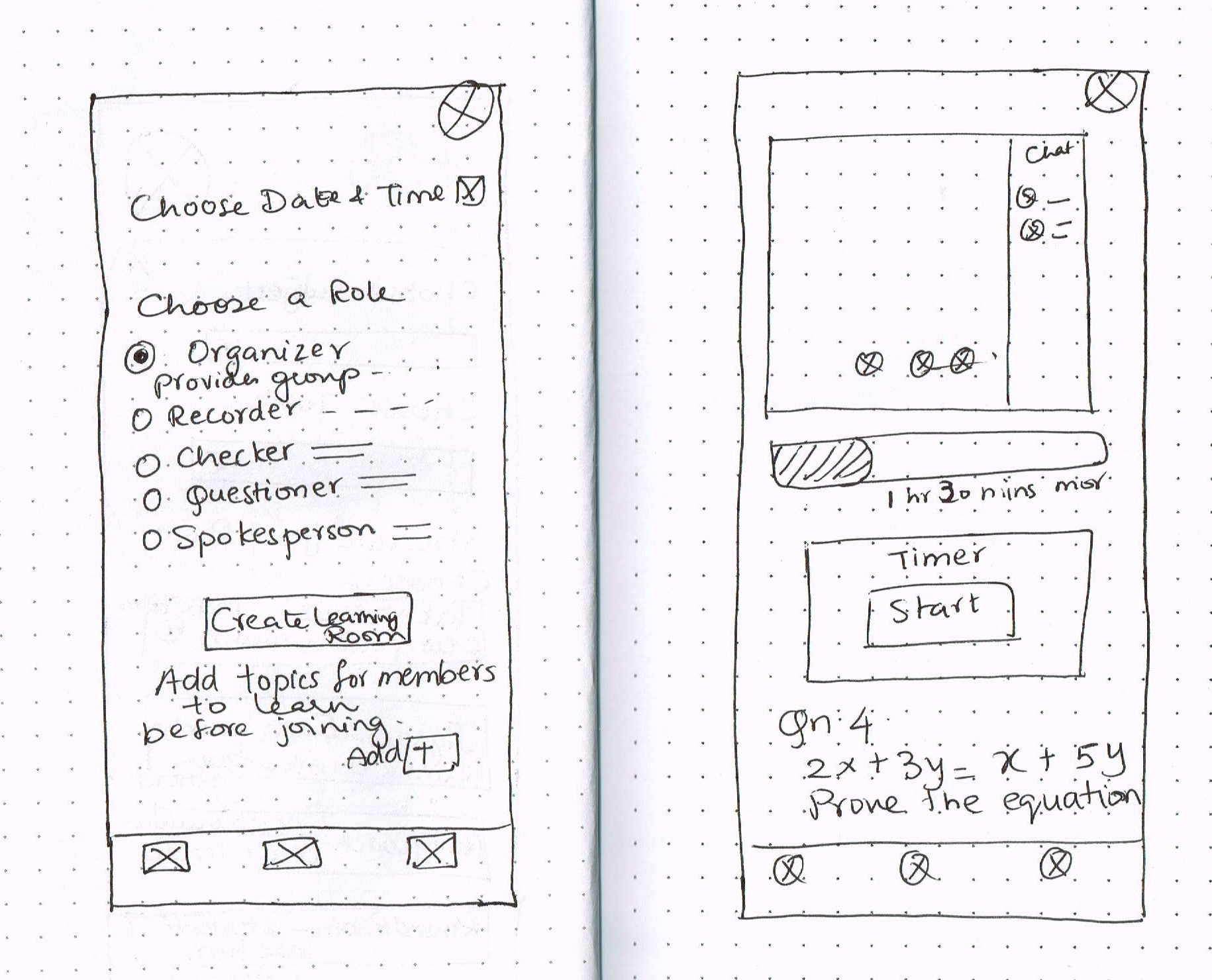
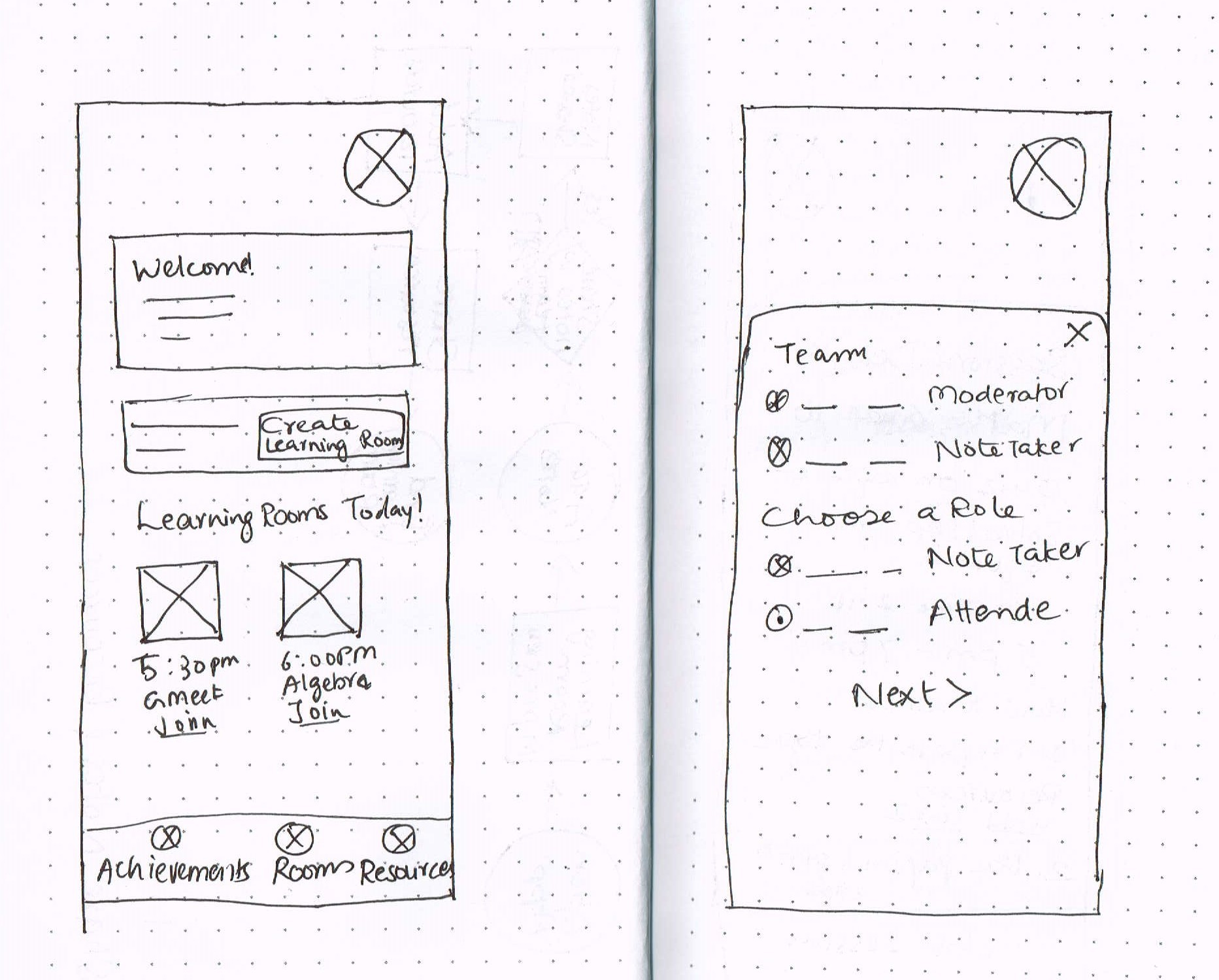
PAPER WIREFRAME
I developed paper wireframes based on user flow to visualize the layout of the screens and workflow.
DIGITAL WIREFRAME
I developed paper wireframes based on user flow to visualize the layout of the screens and workflow.
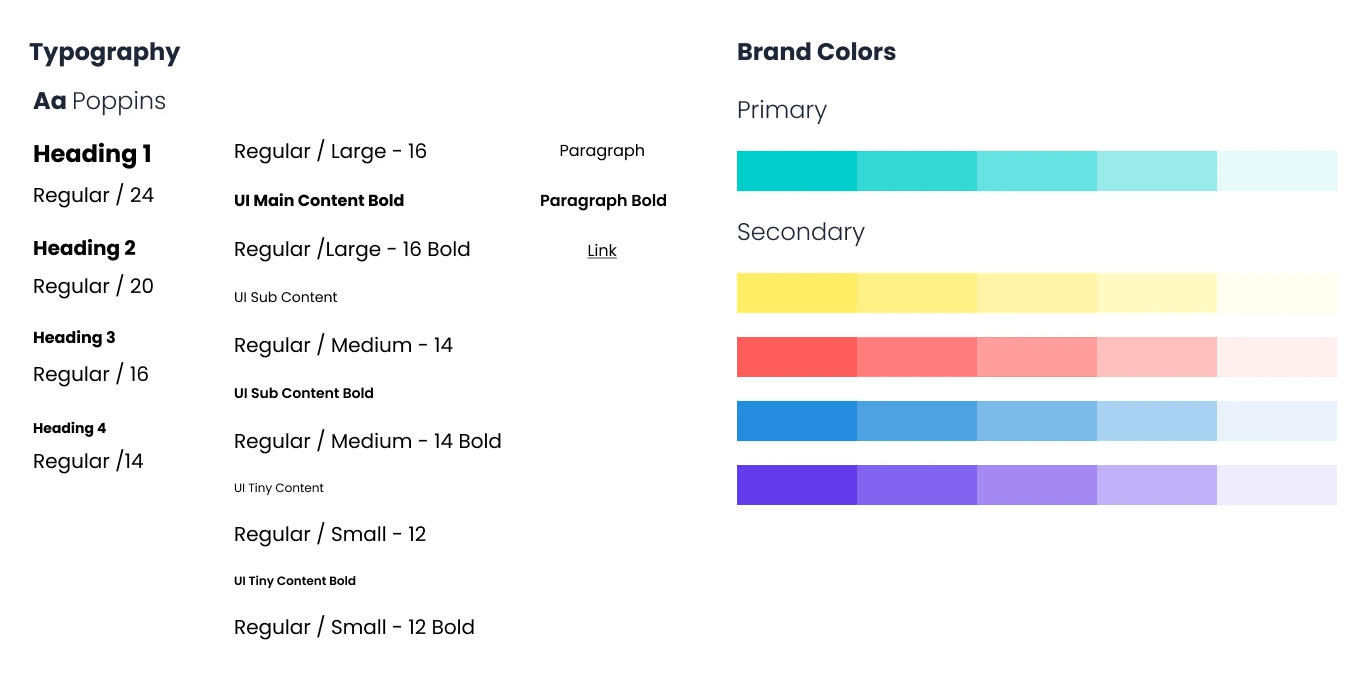
VISUAL DESIGN
When deciding the visual style of the app, I kept in mind that PeerUp should exciting and inspirational as well as give a calming effect to students and provide a platform where they can trust and connect. I created moodboard to understand how colors were used in the apps used by students. . Accent color that relate to youth were chosen to highlight and guide user.
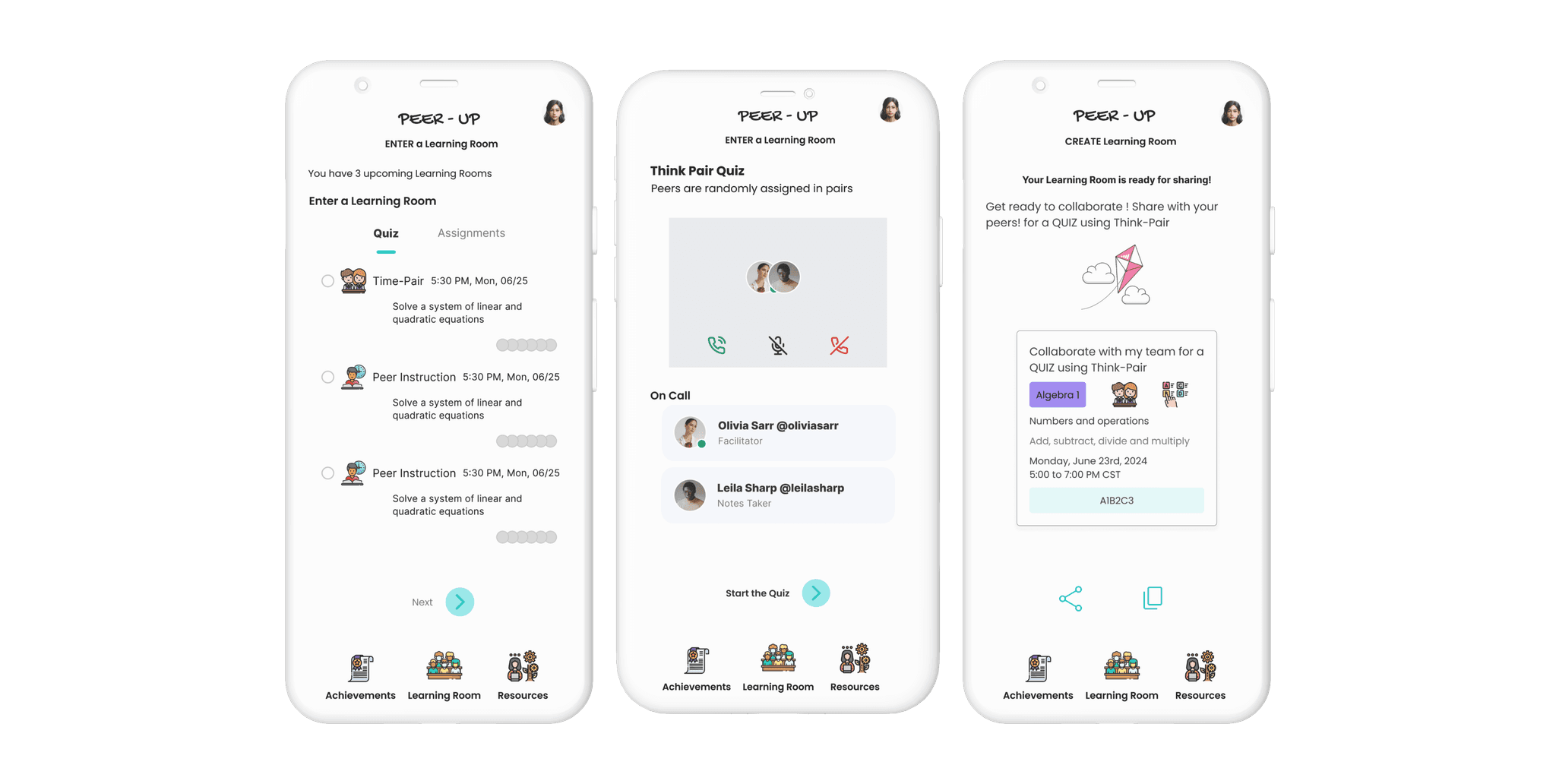
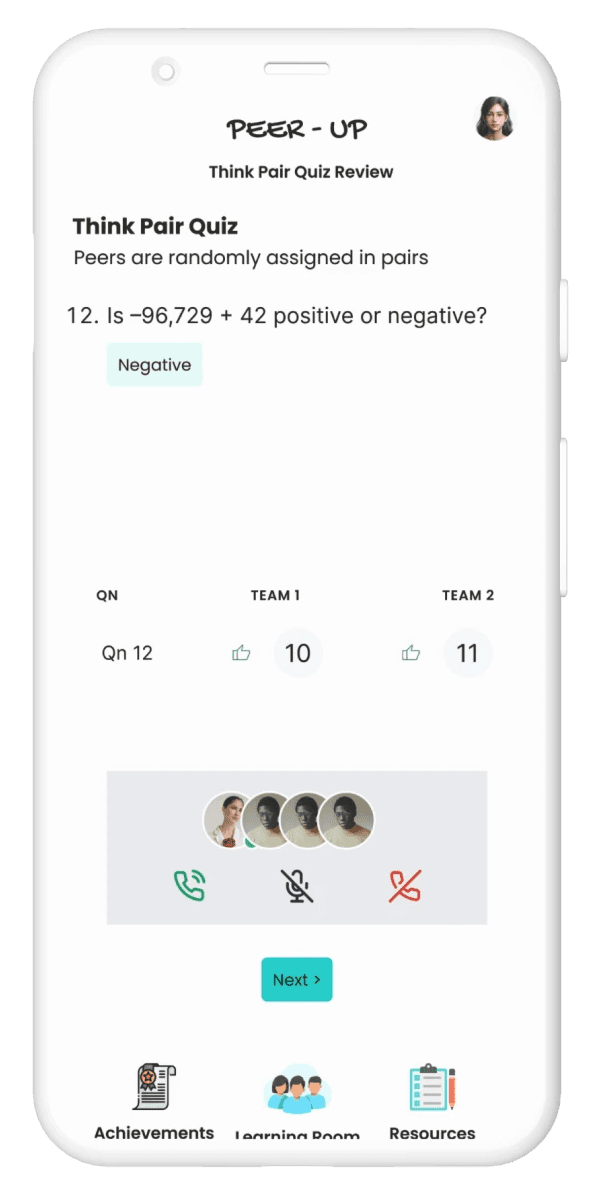
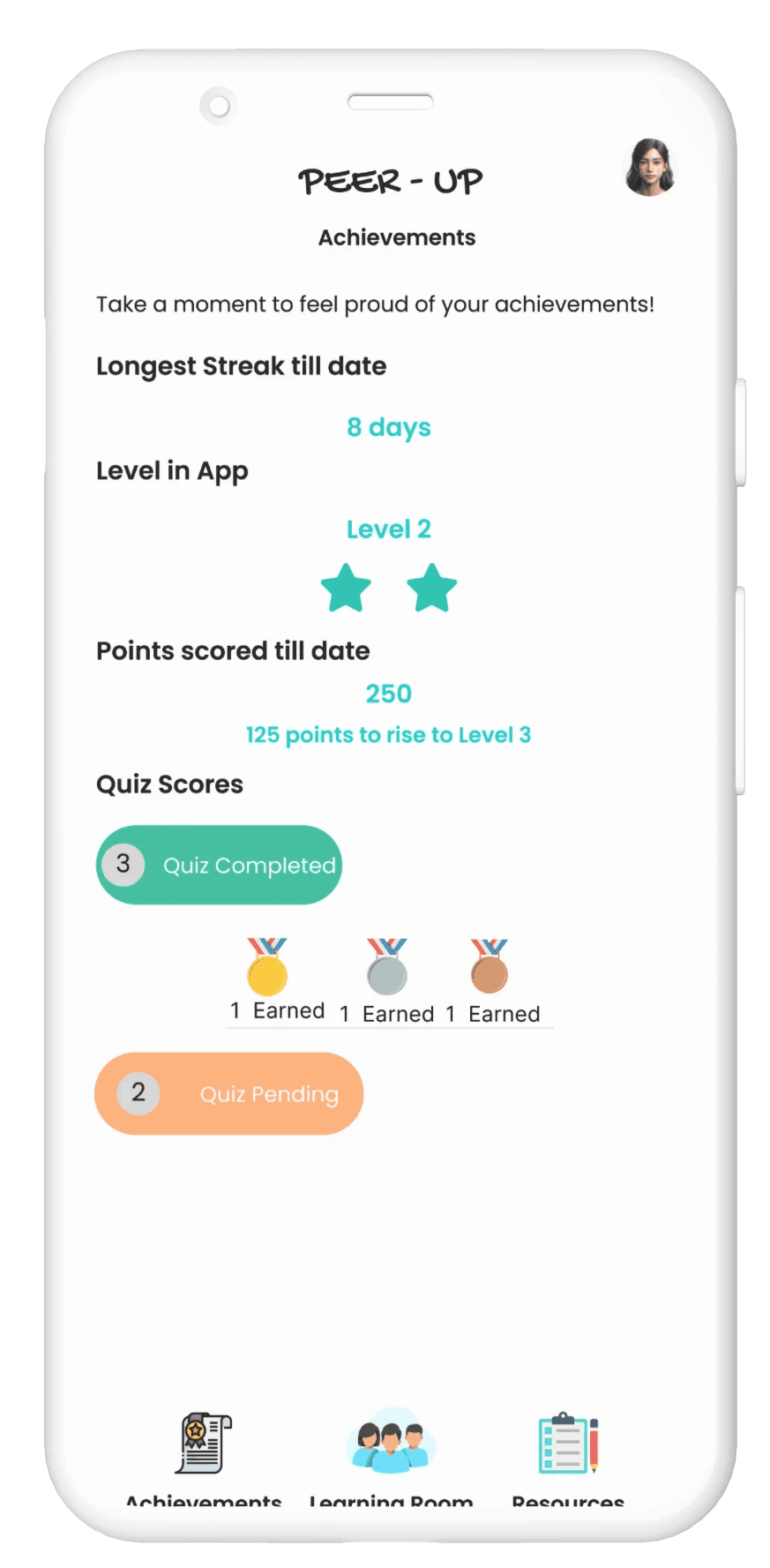
HIGH FIDELITY PROTOTYPE
Using moodboard for inspiration and taking elements from the lo-fi prototype, I created the hi-fi prototype. Each user flow was designed using the elements that will guide the user to achieve and complete an action. System compoents were created which was then used to build the final design.
USABILITY TESTING
PeerUp is dedicated to creating a secure environment for high school students seeking peers for group learning.
The usability study indicated that students find motivation being able to collaborate with peers on a platform with structure that promotes group learning. They find motivation in being able to test their knowledge on platform with their peers.
TAKEAWAYS
Students were thrilled with the app's potential to expand their network within the school district. They expressed eagerness to connect with their peers, excited about earning points and solving quizzes. The prospect of having a collaborative tool also instilled confidence in them, knowing they have constant support from their peers, which in turn helps alleviate academic anxiety.
What I learned
I put forth my utmost effort to tackle this design challenge and learned a great deal along the way. Keeping the process user-centered proved instrumental in resolving various issues during usability testing.
Next Steps
1. Facilitating group learning with teacher support proves highly beneficial. Incorporating the ability for teachers to assist students will enhance the value of this app significantly.
2. Incorporating rewards is a powerful way to motivate students and encourage continuous app usage. With enticing rewards in place, students will be inspired to return to the app time and again
2024
rashmi.tangutoori